Webhook
Webhook promotes communication between Circuit and third-party applications. With webhooks, you can make API calls and trigger notifications when a predefined action is performed as per the business requirement.
Prerequisite
Create a webhook that has to be executed in a bridge by giving relevant field details. Click here to learn how to create a webhook in Qntrl.
Example Use Case: When it comes to the employee onboarding process, the Webhook state can be employed for electronic document verification procedures. This is accomplished by establishing a connection between the verification service provider and configuring it to transmit verification results or updates to your webhook endpoint. By analyzing the response received, the subsequent course of action can be configured.
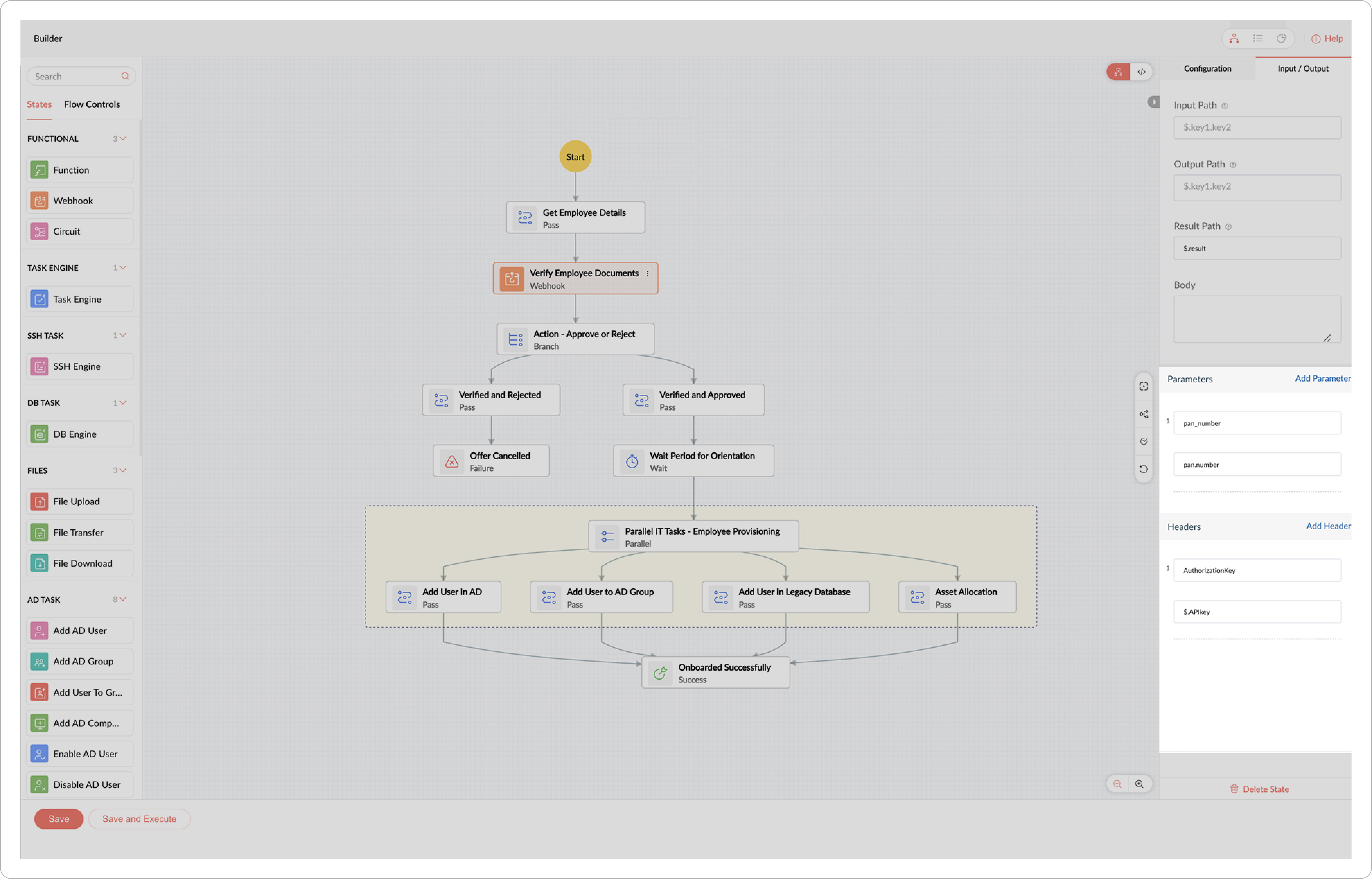
Builder View
In Builder View, to integrate a webhook in circuit:
-
Drag and drop the Webhook state from the left pane into your circuit, or click the required webhook state in your circuit.
-
Under Configuration, update the common state field attributes.
-
In the Type field, Webhook is selected by default. Select the Webhook Name to be added to the circuit from the drop-down list.
-
Under Input / Output in the right pane, you can optionally fill in the following details:
-
In the Body, the data bytes required to send the request data are given.
-
In addition to the custom parameters and custom headers configured for the webhook, define dynamic parameters and headers specific to this Webhook state and this circuit using Add Parameter and Add Header.
-
Add Parameter - Specify the parameter name and parameter value. These parameters will be sent to the third-party application while triggering the webhook.
-
Add Header - Specify the header name and header value. The configured headers will be appended to the API request while triggering the webhook.

-
Click Save and Execute.
-
Specify the test data as Input JSON for your test run, then click Next.
-
Name your test run by providing a unique name for this execution. Click Run.
-
Check for the data received from Qntrl Circuit through the webhook notification in your application.
-
If there is a failure or data mismatch, modify your webhook settings in the Qntrl Circuit.
-
Repeat this test until you get the required data from Circuit to your application.
Code View
The JSON for configuring a webhook in Code View is given below:
{ "Verify Employee Documents": { "type": "webhook","next": "Action - Approve or Reject","webhook_id": "employee_document_verification_1","parameters": {"pan_number": "pan.number"},"headers": {"AuthorizationKey": "$.APIkey"}} }
Next: Circuit state
Related Articles
Error Handling
In Qntrl Circuit, you can configure error handling while building a circuit. State definition errors are detected even before saving the circuit. When you save the circuit, a compilation check runs and lists out errors related to its state ...Task Engine
Circuit's Task Engine state is used to connect with other applications and access APIs from a closed space. To retrieve data from a private network, the required API must be accessed from the local machine's network for the required conditions. ...Business case 3: Use client scripts to fetch data from third party applications or websites
While designing forms, we might sometimes want to display data from other websites or applications like stock rates, flight status, freight details, weather updates, and so on. To fetch such information from third party websites or applications and ...Manage Webhooks
Webhooks Overview Webhooks facilitate automated HTTP notifications. Notifications are triggered in third-party applications as per the business requirements when a predefined action is performed by the user in the organization. Business Use Cases of ...Qntrl Marketplace - An Overview
Qntrl Marketplace is an online store with solutions for specific business requirements while working with Qntrl. This is the perfect platform to search for any Qntrl extensions or showcase the extension you have built, which extends the capabilities ...
You are currently viewing the help articles of Qntrl 3.0. If you are still using our older version and require guidance with it, Click here.